PRTG Manual: Maps Designer
Note: This documentation refers to the PRTG System Administrator user accessing the Ajax interface on a master node. For other user accounts, interfaces, or nodes, not all of the options might be available as described. When using a cluster installation, failover nodes are read-only by default.
In this section:
- Use a Proper Browser
- Basic Design Concept
- Device Tree Selection
- Properties Selection
- Edit Existing Map Items—Properties Box
- Edit Existing Map Items—Hover Icons
- Edit Existing Map Items—Using Cursor Keys
- Draw Connection Lines Between Items
- Snap To Grid
- More
Due to the map designer's extensive scripting capability, it is important that you use a compatible browser when editing maps. We recommend using Google Chrome 34 or later (recommended) or Mozilla Firefox 28 or later. You can use Microsoft Internet Explorer 10 or 11 as well. The maps designer is not fully compatible with earlier versions of Internet Explorer or Opera browsers.
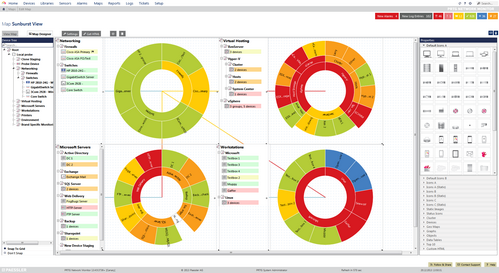
Click on the Map Designer tab to open the editor. It might take a few moments to load (for unresponsive script warnings, please see More section below). Here, you can create your map by adding or changing items. The designer screen consists of three main parts: The Device Tree on the left side, the current Map in the middle, and the Properties on the right side.

Map Designer
Each map item takes attributes from both selections.
- Device Tree (left): Select the monitoring object which's data will be shown on the map
- Properties (right): Define how the map item will be shown
Simply drag and drop any object from either side onto the map, or double-click on an object. You will always see all changes immediately.
Use the Device Tree to select the monitoring object which's data will be shown on the map (this can be a probe, a group, a device, or a single sensor). In order to find the right object, you have the following options:
- Use the arrow symbols at the beginning of each line to open nodes in the device tree to show objects underneath probes, groups, and devices.
- Enter a few characters into the Search box in the upper left corner to search for names (or part of names) of objects in your configuration. The search results will be shown immediately. Click on the red x icon to clear your search.
No matter which method you choose to find the desired object, you can always drag any object from the Device Tree on a free area of the map to create a new map item. If you drag it onto an existing map item, it will be replaced, while Properties and size will remain. You can also select a map item and double click on a Device Tree object to replace the map item. If no item is selected, a double-click on an object will add a new map item.
To gain more space for map editing, reduce the size of the Device Tree box by dragging its right border to left (or to the right to enlarge it again).
Use the Properties selection to define how the map item will be shown (for example, as an icon, a map, a table, or a graph). Select the appearance in different categories. Hover a property object to get a live preview of it (in most cases). Note: If a certain Properties object is not available for the selected Device Tree object, you will see a corresponding text hint.
There are many different property object types available. Simply click a category's name to show all available types.
- Icons A, Icons B, Icons C
These three categories offer a variety of iconic symbols of typical network devices. Below each icon the object name and a sensor overview for the object is shown. This shows how many sensors are in which state. For some sensors, a mini graph is shown as well. - Icons A (Static), Icons B (Static), Icons C (Static)
These three categories offer the same variety of iconic symbols of typical network devices as the category described above. Here, no object data displayed with them, but only the icon is shown. - Static Maps
This category offers free or public domain geographical maps from different sources. For additional geographical maps, please see More section below. Note: The items in this section are independent from the selected Device Tree objects. - Status Icons
This category shows options to insert status icons in different styles. These show the object name and an overview of how many sensors are in which state. There is also an object available for audible alert which will play a sound when the number of alarms of the monitored object are > 0. Please note that your browser must support playing embedded sounds (see More section below for further information). - Geo Maps
In this category you can choose from different geographical map styles from Google: road map, satellite, hybrid, and terrain maps. The location of the currently selected object in the Device Tree will be shown on the map as a pin mark. To use this feature, Geo Maps integration must be enabled and you have to enter a Location in the settings of the monitoring object you want to use this with. For more information, please see Geo Maps section. Note: If Geo Maps integration is disabled, you will only see white boxes instead of map previews. - Graphs
This category offers different graph styles in several dimensions and detail. You can also select graphs including a legend or sensor states. - Objects
Add some simple geometric shapes to your map. The items shown in this tab are always the same; the range displayed does not depend on the selected object in the Object field above. - Data Tables
Choose from several tables showing sensor lists for the current selected object. You can also choose from several lists showing sensors in a certain state only. - Top 10
Choose from several tables showing the top 10 of sensors with certain monitoring data, such as least used CPUs, highes bandwidth usage, best availability, slowest websites, etc. Note: In order to provide live previews, PRTG calculates all top 10 lists from your monitoring data when opening this tab. It may take a few seconds before thumbnails are shown. - Custom HTML
This can be used, for example, to add external images or applets to your map. In order to actually add custom HTML code to your map, please add this item and then click on it to edit. You can then copy your custom code into the HTML Before and HTML After fields in the Properties box on the right side.
No matter which object you choose, you can always drag any object from the Properties box on a free area of the map to create a new map item. If you drag it onto an existing map item, it will be replaced, while its Device Tree object attributes and size will remain. You can also select a map item and double click on an object in the Properties box to replace the map item. If no item is selected, a double-click on an object will add a new map item.
To gain more space for map editing, reduce the size of the Properties box by dragging its left border to right (or to the left to enlarge it again).
Edit Existing Map Items—Properties Box
Click on a map item to select it. You can then edit its attributes with the fields in the upper part of the Properties box on the right side:
- Top, Left, Width, and Height fields
Enter position and size values for direct positioning. Click the Save button to save your settings. Alternative: Use the mouse to move and resize a map item. - Layer field
The layer number defines if an item will be shown on top of or behind another item, if overlapping. The item with the higher number will be shown on top. Enter a positive integer value and click the Save button to save your settings. Alternative: Use the arrow symbols in a map item's hover menu to Bring to front or Send to back an item one layer (see below). - HTML
Click on the arrow symbol underneath to show the HTML Before and HTML After fields. Any HTML code you enter in these fields will be added before respectively after the map item. Please enter your custom HTML code that embeds an objects and click the Save button. Your HTML object will be inserted. For example, you could enter the code <img src="http://media.paessler.com/common/img/logoclaim_r1.gif"> to insert an image of the Paessler logo from the Paessler website.
Edit Existing Map Items—Hover Icons
Hover a map item to show the edit icons for it.
- Bring to front (arrow up symbol)
Move this item one layer to the front. This is useful when adding several items to a map that overlap each other. - Send to back (arrow down symbol)
Move this item one layer to the back. This is useful when adding several items to a map that overlap each other. - Delete (trash symbol)
Delete this item. Note: Be careful! The item will be deleted immediately without notice and you cannot undo this. Alternative: Select the item and press the Del button on your keyboard. - Drop Connections (scissors symbol)
If you have drawn connection lines between two items, you can delete all lines starting from this item. Connection lines will be dropped immediately. Note: If a line between two items is not dropped, you've probably drawn it starting from the other item. Try the scissors symbol on the other item instead.
Edit Existing Map Items—Using Cursor Keys
While an object is selected, use the cursor keys to move it by one pixel. Hold the Shift key in combination with the cursor keys to move the object by 10 pixels.
Draw Connection Lines Between Items
You can draw connection lines between any map items via drag and drop. Simply click on the grey handles next to an item and drag a line to another item you want to draw a connection to. A line will be shown immediately. This can be useful to indicate network connections or logical coherences between two items. To delete connection lines, click the scissors symbol in the item's edit icons.
Lines between objects are colored dynamically. They will turn red as long as one of the object's icons shows a red Down status. This will only affect half of the line, at the end where the red sensor is shown. If both objects connected show a red sensor, this will result in a line that is red all over.
Select whether to use Snap To Grid or Don't Snap, using the buttons underneath the Device Tree box. This will affect how map items will be positioned when adding or moving them via drag and drop. The setting is active immediately. With snap to grid enabled, you can place items aligned with the grid only.
Knowledge Base: Why does my browser show an unresponsive script warning while loading the Maps Designer?
Knowledge Base: Where can I download free political/topographical map images for use in PRTG map editor?
Knowledge Base: Which audible notifications are available in PRTG? Can I change the default sound?
Knowledge Base: How can I add "deep links" into PRTG's interface for map status icons?
Knowledge Base: How can I add or edit map objects used for PRTG's maps?
Knowledge Base: How to setup interactive maps?
Knowledge Base: Can you re-order or remove columns in sensor lists displayed in maps?
Knowledge Base: How can I show up-to-date weather information, webcam and radar images in PRTG's maps
Knowledge Base: Can I use my own images/icons/logos in PRTG's map editor?
Keywords: Maps,Maps audible alert,Maps Designer,Maps edit,Maps Line Color,Shift